
Indice.
- ¿Qué es HTML?
- ¿Qué es una etiqueta?
- Herramientas para hacer una página web
- Instalación y configuración de Notepad++
- Hola mundo en Html.
- Elementos básicos de un documento HTML
- Headings
- <hr>
- Comentarios
- Párrafos
- <br>
- <pre>
- Caracteres especiales.
- Formato de texto.
- Estilos y colores.
- Colores.
- Hipertextos y enlaces
- Correo electrónico mailto
- Imágenes
- atributo alt
- Imágenes y enlaces.
- Tablas.
- Listas en Html
- Formularios
Creación de páginas WEB desde cero.

¿Qué es HTML?
HTML 5 son las siglas en inglés de Hipertex Markup Languaje, que en español entendemos como lenguaje de marcas de Hipertexto. Es el lenguaje en el que están hechos todos los documentos en la red informática mundial conocida como Worl Wide Web.
Un Hipertexto es aquél texto que contiene un enlace a otra página, es decir es un texto que a su vez se puede conectar con algún otro documento electrónico.
Se llama lenguaje de marcas, pues se usan palabras reservadas y encerradas entre signos de < y > para indicar que un programa o software, específico llamado navegador, pueda leer y mostrar la información, información que pueden ser texto, imágenes o vídeos y pueden ser mostrados en un celular, tablet, computadora o dispositivos semejantes. La programación en HTML es lo básico para iniciarse en el mundo de la programación del lado del cliente, o bien front end.
Actualmente la versión más actual es HTML 5 que es la ultima revisión hecha por el consorcio W3C, que es un organismo internacional encargado de regular el lenguaje y crear un estándar para garantizar el crecimiento de la web, además busca que este estándar permita que los distintos navegadores existentes puedan tener consenso en la interpretación del documentos HTML.
HTML 5 funciona en conjunto con CSS 3 y javascript, en este curso vamos a estudiar los fundamentos de HTML 5 para después integrar y complementar el estudio de CSS3 y JS.
En resumen HTML usa elementos llamado etiquetas, para dar la estructura de una página web, estos elementos le indican a un navegador, que puede ser cualquiera como debe mostrar el contenido, es decir distribuyéndolo en párrafos, encabezados, pies de página, imágenes o vínculos a otros documentos.
¿Qué es una etiqueta?
Una etiqueta es un elemento HTML, que le indica a un navegador como debe interpretar un contenido. Las etiquetas tienen la siguiente sintaxis:
Sintaxis de etiquetas:
Las etiquetas indican al navegador que es lo que va a mostrar en el contenido, es decir le informan; si es por ejemplo, un encabezado, un párrafo, una tabla o un hiperenlace.
Cada elemento tiene un nombre y además cada etiqueta puede tener atributos, como color, grosor, tipo de letra por ejemplo. Las etiquetas abren con los símbolos y después del contenido se aplica la etiqueta de cierre: .
La diagonal / indica que es una etiqueta de cierre y que ahí termina el elemento. Hay etiquetas que tienen la indicación de cierre y las hay sencillas que no tiene la parte de cierre </ nombre de etiqueta>
Herramientas para hacer una página web
Para hacer una página Web con HTML 5 no se necesita más que un navegador, que puede ser cualquiera a elegir, existen varios y muy buenos, no tengo un criterio para decir cual es el mejor o el peor, puedes elegir el que te parezca mejor. Te dejo una lista de opciones populares en la siguiente tabla:
| Navegador | Descargar en: |
| Chrome. | https://www.google.com/intl/es_es/chrome/ |
| Opera | https://www.opera.com/es |
| Brave | https://brave.com/download/ |
| Mozilla Fire fox | https://www.mozilla.org/es-MX/firefox/new/ |
Además dependiendo de tu equipo, lo más seguro es que tengas instalado un navegador.
Otra herramienta que necesitas es un editor de texto plano, que puede ser el bloc de notas que viene por default en cualquier instalación de windows.
Puedes elegir sin embargo herramientas como Visual Studio Code
Otra herramienta es atom
Otra más puede ser Notepad++ que es un editor de código abierto y es el que a mi me gusta usar

Instalación y configuración de Notepad++
Pendiente video de la instalación de Notepadd++ y configuración de Emmett
Hola mundo en HTML
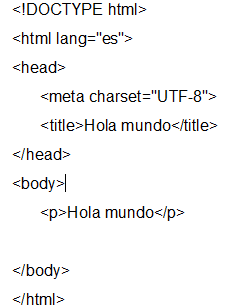
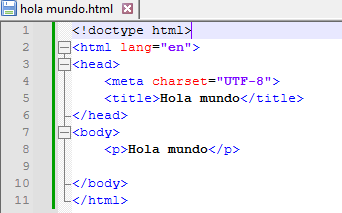
El siguiente código, sirve para construr una primera página:

El código lo puedes descargar en este enlace: hola mundo.html donde encontrarás todos los archivos de este curso en pdf en mi librería electrónica.
Este código si lo descargas del enlace lo puedes pegar en un archivo nuevo de Notepad++ o cualquier editor de texto plano, pero debes guardarlo con extensión .html
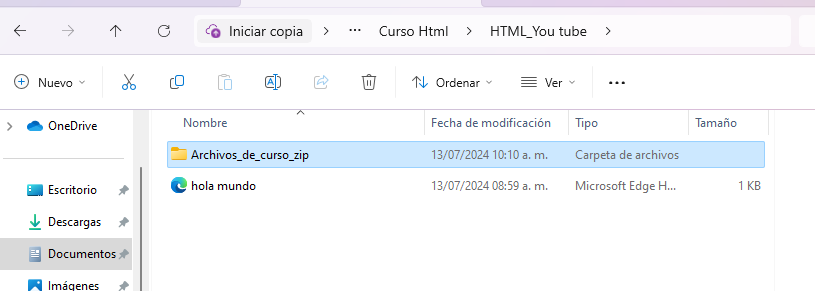
Ya que lo has guardado desde el explorador puede abrirlo buscando la carpeta donde lo has guardado, además ahora tiene el icono del navegador que tengas instalado.

Este archivo se muestra de esta forma en cualquier navegador.

Si abres este archivo en un navegador veras que se muesta el texto hola mundo, dentro de la página y en la pestaña del navegador.
Elementos básicos de un documento HTML
Ahora vamos a estudiar línea por línea cada etiqueta y vamos a ver que es lo que le indican al navegador que haga.

En la ventana de Notepad++ cada línea tiene un número a la izquierda, nos vamos a basar en esos números para comentar cada una
1 <!DOCTYPE html>
Esta etiqueta es muy importante agregarla, con caracter obligatorio se debe incluir en cualquier documento HTML, le informa a los navegadores, el tipo de documento y como debe interpretarlo correctamente.
2 <html></html>
Es una etiqueta anidada pues inicia en la línea 2 <html> y termina en la línea 11 </html> con esta etiqueta de cierre, se dice que es una etiqueta anidada, pues entre ambas etiquetas se colocan otras varias. En la linea 2 comienza la etiqueta <html>, presenta el atributo lang=”en” esto indica el idioma en que está escrita la página, en este caso el valor “en” indica que es una página en lengua inglesa, el valor “es”, es el correspondiente a español.
Se considera que esta etiqueta es la raíz del documento.
3 <head></head>
Un documento HTML tiene dos secciones, una es el encabezado donde se coloca la etiqueta <title></title>, que veremos adelante, los metadatos, los estilos; colores y demás efectos estéticos.
Pero estos elementos a excepción de la etiqueta <title></title> los datos que se colocan aqui.
4 <title></title>
Muestra la identificación de la página, es decír su título, este título aparece en las pestañas de los navegadores, también ayuda a los motores de búsqueda para indexar páginas y para mostrar resltados, también es importante que si se agrega una página a fevoritos, quedará ientificada con el valor de esta etiqueta.
5 Metadatos, etiqueta meta <meta>, acentos.
Se considera los metadatos, como datos sobre datos; en el sentido de que aportan información al navegador como el conjunto de carácteres válido, autor de la página, su descripción, palabras clave, descripción de la ventana, estos datos no son visibles para el usuario.
Ejemplo:
| Valores de atributos de etiqueta meta y su función | |
|---|---|
| Etiqueta meta y atributo. | Función. |
| meta charset=”UTF-8″ | Especifica el juego de carácteres, hace validos acentos |
| meta name=”keywords” content=”algebra, bachillerato, cocientes notables” | Define las palabras clave para motores de búsqueda |
6 <body></body>
Body define la segunda parte del documento, recuerda que la primera sección es <head></head>. lo que se muestre dentro de la etiqueta body, si es visible para el usuario: imágenes, vídeos, audios, tablas formularios, encabezados, etc.
En la figura 4 <body></body> comienza en la linea 7 y termina en la línea 10.
Headings
Para destacar un parráfo o hacer un cambio de tema, se hacen los headins, en un texto ordinario equivalen a los encabezados de capitulo, unidad o título de un tema.
Sintaxis:
<hx>texto</hx>
Donde la x significa los valores númericos que puede tomar, del 1 al 6 y cada un es un tamaño de encabezado, el número1 es mayor y los consecutivos van mostrando texto más pequeño:
Ejemplo:

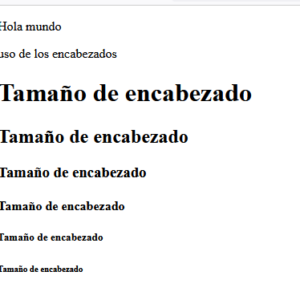
En la figura 5 se pueden ver los tamaños de los encabezados según se cambie el valor de la x

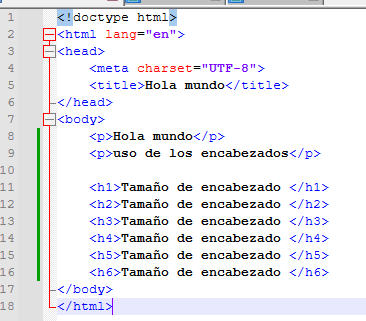
En la figura 6 se sustituye el valor de x en <hx></hx> por los valores 1,2,3,4,5,6, y estos valores son reponsables del tamaño del encabezado, como se muestra en las líneas 11 a la 16.
La etiqueta heading, solo acepta valores del 1 al 6, después de ese número el texto no presenta cambio.
<hr>
La etiqueta <hr> nuestra una línea que puede ser usada como divisor o separador.

En la figura 8, en la línea 8 y 9 del código se muestran dos etiquetas <hr> que dan el siguiente efecto visual:

Comentarios.
Los comentarios los usan los desarrolladores para, recordar alguna información importante sobre alguna parte del código, por ejemplo para indicar que una sección hace un determinado proceso o efecto visual, también se usan para documentar el código o dejar indicaciones para otros colaboradores, cuando varios desarrolladores intervienen en la creación de una página.
Sintaxis.
<!– Texto usado como comentario– >
Los comentarios comienzan despues del simbolo <, con un signo de admiración ! y después dos guiones — seguido del texto que se usa como comentario y fianal mente cierra con — > dos guiones y el símbolo de >
Se pueden usar comentarios para ocultar lineas de código, encerrandolas entre las etiquetas de comentario.
Párrafos
Permite la creación de párrafos, cada nueva etiqueta, representa un salto de párrafo, es decir crea bloque de de texto.
Sintaxis.
<p>Texto</p>
Ejemplo.

Aqui la figura 8, e la línea 13 aparece un primer párrafo la atiqueta abre <p>Este es el primer párrafo</>, después en la línea 14 se crea un nuevo bloque de texto<p>Segundo Párrafo</>.

Cuando se crean bloques de texto largos, el texto de distribuye en la pantalla del navegador, pero no se pueden controlar los saltos párrafo desde la etiqueta.
Ejemplo.

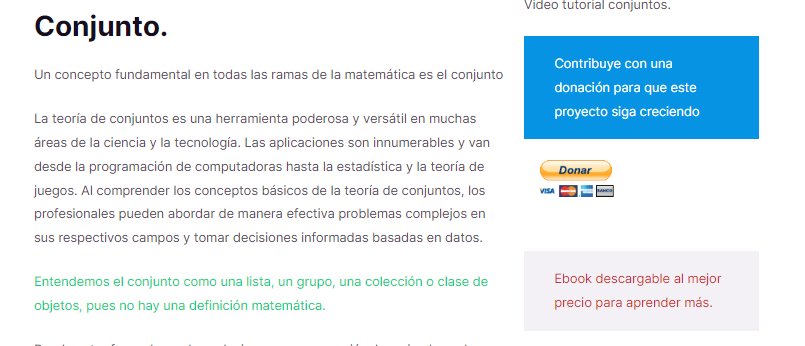
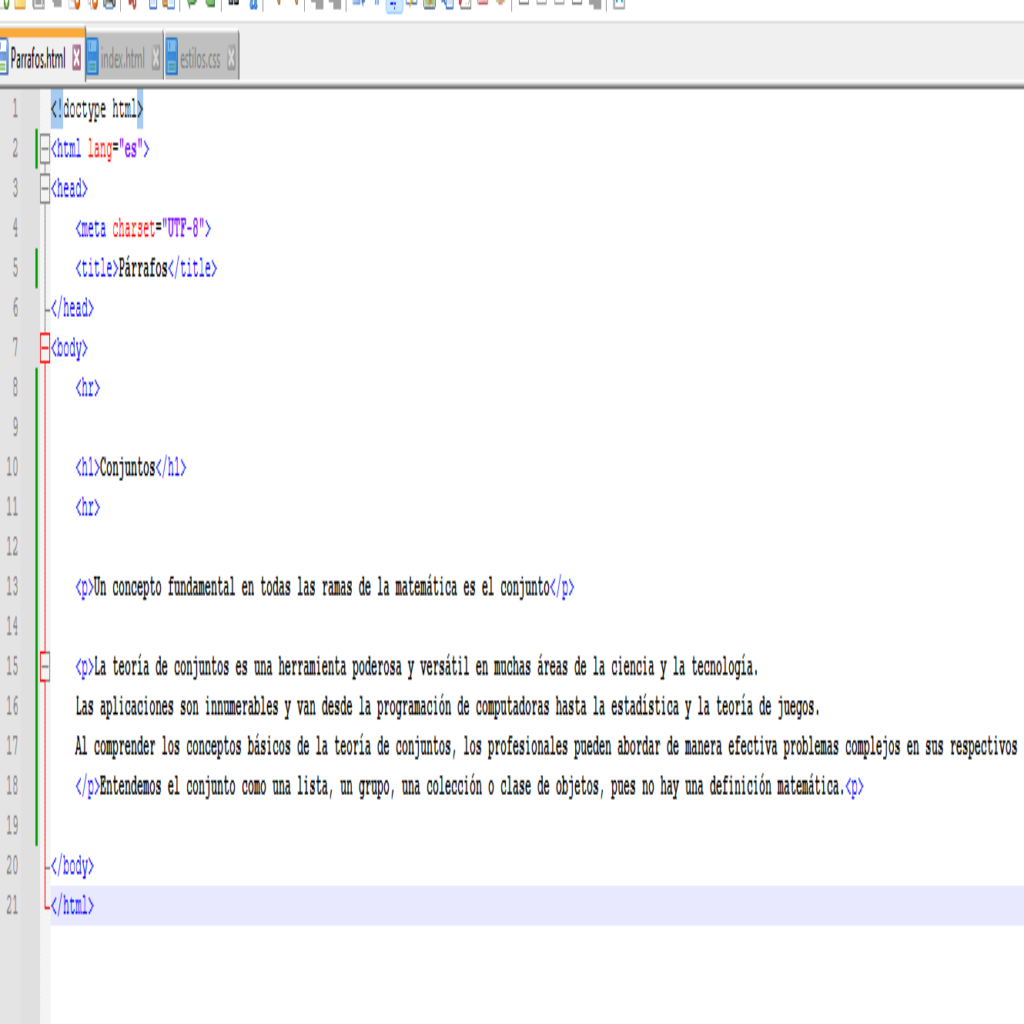
Los párrafos en la figura 10, se distribuyen en la página entre la columna en la que se encuentran y las imáenes de la derecha. cada párrafo está contenido en una etiqueta como se muestra en el siguente código:

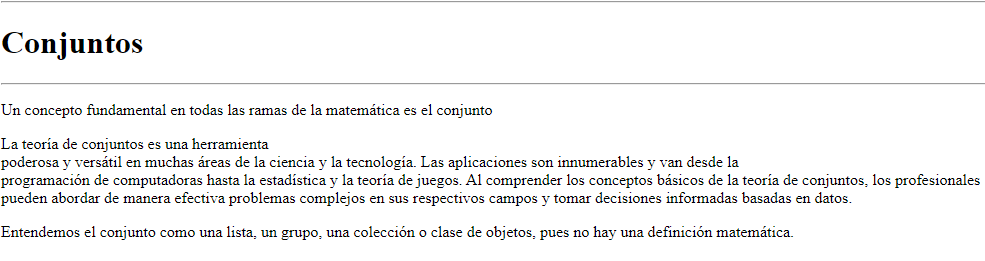
En la imágen 11 se muestra el código de lá página mostrada en la figura 11. aqui se puede ver que los saltos de página de la figura 11 no coinciden con los de la figura 10, un párrafo muy largo en el Editor de texto se pued escribir en una sola línea interminable, pero si se quiere comenzar una nueva línea, una opción es iniciar una nueva etiqueta.
<br>
Break row, algo así como salto de línea en español. permite indicar al navegador que haga un salto de página en un sitio específico.
Sintaxis.
<br>
Es una etiqueta sencilla, es decir que no lleva etiqueta de cierre, pero ser recomienda usar la notación:
<br/>
Para mejores resultados.
Ejemplo

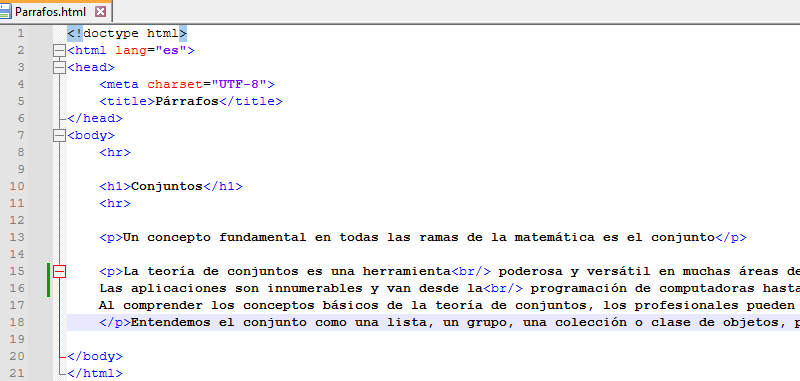
Si comparamos la figura 12 con la figura 10, en la frase “La teoría de conjuntos es una herramienta poderosa y versátil…” se interrumpe con un salto de página, esto es por que se aplica la etiqueta <br/>:

/>
En la línea 15 después de “la teoría de conjuntos es una herramienta”, se a colocado la etiqueta <br/> lo mismo que en la línea 16, esto produce los saltos de línea, además podemos observar que la etiqueta <br/> se puede colocar encerrada entre las etiquetas de párrafo.
Etiqueta <pre> </pre>
Da una vista de bloques de texto con un formato predefinido, respeta los saltos de página que se determinen desde el editor de texto, además presenta el texto con una fuente, comúnmente suele ser la tipo Courier.
Sintaxis.
<pre> texto</pre>
Ejemplo:

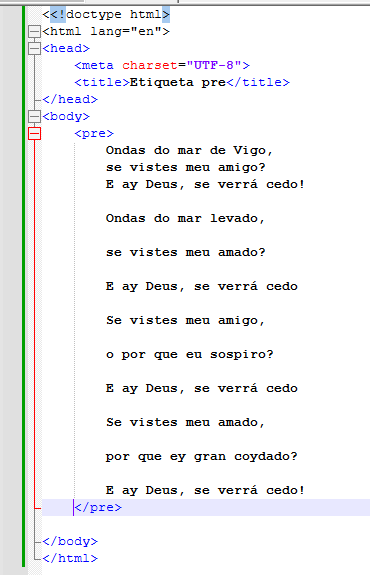
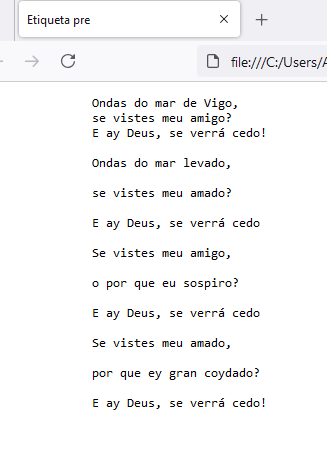
Se muestra en la figura 14 El uso de la etiqueta <pre></pre>, el texto queda en el formato justo que se le da los saltos de pagina como se ve en la figura 15.

Caracteres especiales
Cuando estamos publicando documentos técnicos, matemáticos, o con fines estéticos podemos incluir caracteres especiales, que pueden ser desde operadores matemáticos, iconos y hasta emojis.
Pero es necesario utilizar códigos especiales para que los navegadores lo interpreten.
Algunos caracteres se pueden agregar de forma sencilla por ejemplo @
O el símbolo de copyright ©
Sintaxis
Para algunos símbolos se puede usar un valor llamado identidad.
&identidad;
O también se puede agregar un código HTML, que es un valor numérico:
&#valor_numérico;
Por ejemplo para representar el símbolo de arroba @:
Se puede usar su identidad:
@
O también se puede usar su valor numérico:
@
Ejemplo:

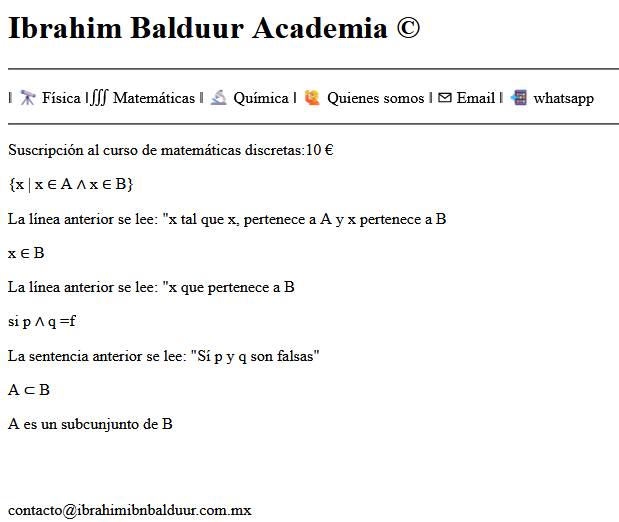
Figura 16 muestra el efecto gráfico de varios caracteres especiales en la siguiente imagen analizamos la aplicación de estos caracteres:

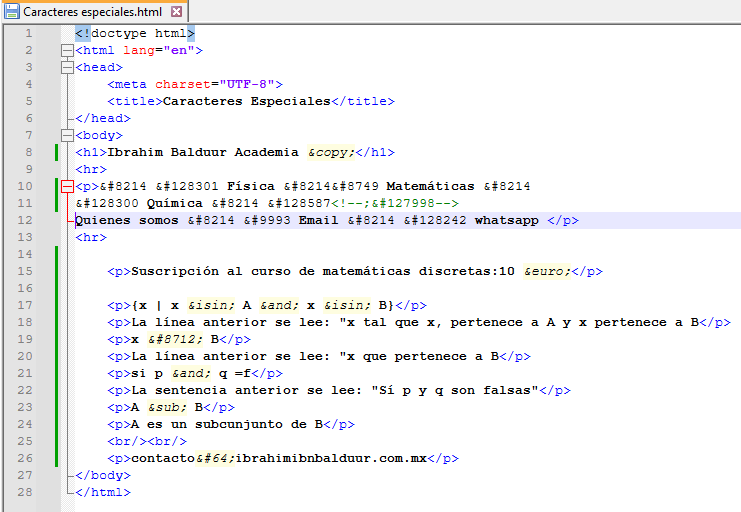
Analicemos el código por las líneas importantes, comparándolas con el efecto gráfico de la figura 16.
Línea 8 presenta una etiqueta de encabezado, pero dentro de ella se encuentra al final del nombre de la academia el símbolo de copyright, usando su identidad: ©
Líneas horizontales, etiquetas <hr> en los renglones 9 y 13.
De la línea 10 a la 12 hay una etiqueta <p></p> que se encarga de crear el menú superior de la pagina, el código ‖, es el responsable de mostrar las || que dividen a cada opción de menú.
Después los emojis son creados por los valores: 🔭, para telescopio, ∭, las integrales, 🔬, el microscopio, 🙋 el hombre saludando.
Si al anterior valor 🙋 agregamos el valor 🏾 el color de la piel del hombre cambia.


Finalmente los códigos ✉ y 📲, crean los emojis del sobre y el teléfono móvil.
Las líneas 17 a 24 muestran los valores para varios operadores matemáticos, sin usar latex.

